
How our Photoshop files are organized

In this tutorial we will explain how our Photoshop files are organized. They are structured in a way that makes them easy to modify text and adjust colors.
Keypoints:
1. Show you how our PSD’s in Photoshop CC are organized (template.psd)
2. Show you how our PSD’s in Photoshop Elements are organized (template-elements.psd)
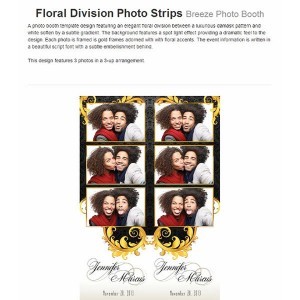
In this video I used the Floral Division Strips template available athttps://www.photoboothtemplates.com/p…
Procedure
template.psd
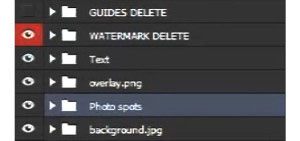
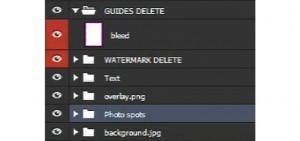
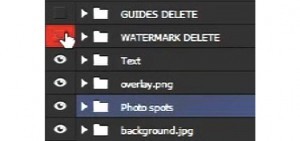
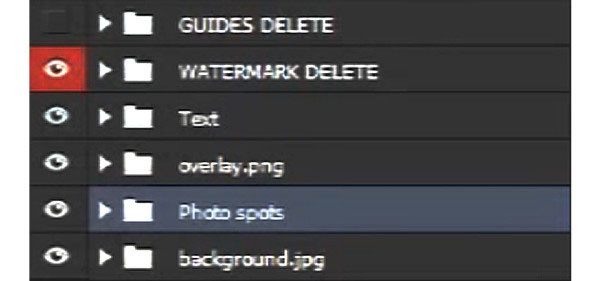
This document has 6 different groups:
- Guides Layer that shows you the print guide area. You can turn that on that shows you where you should not have any elements that can be trim by your printer.
- Watermark Layer which tells you where you got the design from.
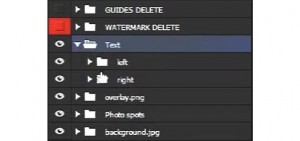
- Text layer especially for strips, it has left and right, where all of the texts are there for easy editing.
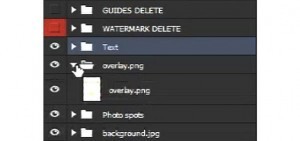
- Overlay.png layer will control your overlay elements. Some of our designs have a color adjust layer in there so, you can just tweak it.
- Photo spot layer shows you the x and y coordinates
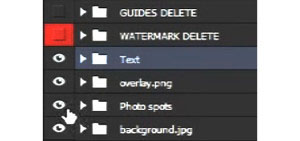
- background.jpg layer has the background pattern and also contains colors. Some can adjust color saturation in there.
template-elements.psd
This is not capable of layered groups. But all the files are the same.
- watermark layer
- text layer for the photoshop element file is denoted with left and right so you will know which text field you are dealing with.
- overlay.png layer if there’s a hue sat adjust layer it will sit above this
- 3-up-top layer (photo spot)
- background.jpg layer with a pattern and mask